我們今天來介紹一份View的基本結構
以昨日的Form作為例子:
<odoo>
<record id="view_res_student_form" model="ir.ui.view">
<field name="name">res.student.form</field>
<field name="model">res.student</field>
<field name="arch" type="xml">
<form>
<field name="name"/>
<field name="nickname"/>
<field name="birthday"/>
<field name="math_score"/>
<field name="chinese_score"/>
<field name="avg_score"/>
<field name="gender"/>
<field name="school_id"/>
<field name="is_leadership"/>
<field name="is_active"/>
<field name="senior_id"/>
<field name="junior_ids"/>
<field name="teacher_ids" widget="many2many_tags"/>
</form>
</field>
</record>
</odoo>
以 <odoo><data></data></odoo> 包覆整份xml
<record> : 定義一個View的標籤
id : Odoo官方文件推薦寫法為 view,必須為唯一值,以便讓其他record參照。
model : 定義此record為Odoo內的View,值為 ir.ui.view .
<field name="name">res.student.form</field> :為單純作為描述與幫助識別用。
<field name="model">res.student</field> : View的關聯model
<field name="arch" type="xml"> : 代表定義xml底下的view
<form></form> : 代表此view的type,同其他範例可為<list></list> 、<kanban></kanba>
剩下的就是內部view的規劃
<field name="name"/>
<field name="nickname"/>
<field name="birthday"/>
<field name="avg_score"/>
<field name="gender"/>
<field name="senior_id"/>
<field name="school_id"/>
<field name="is_leadership"/>
<field name="is_active"/>

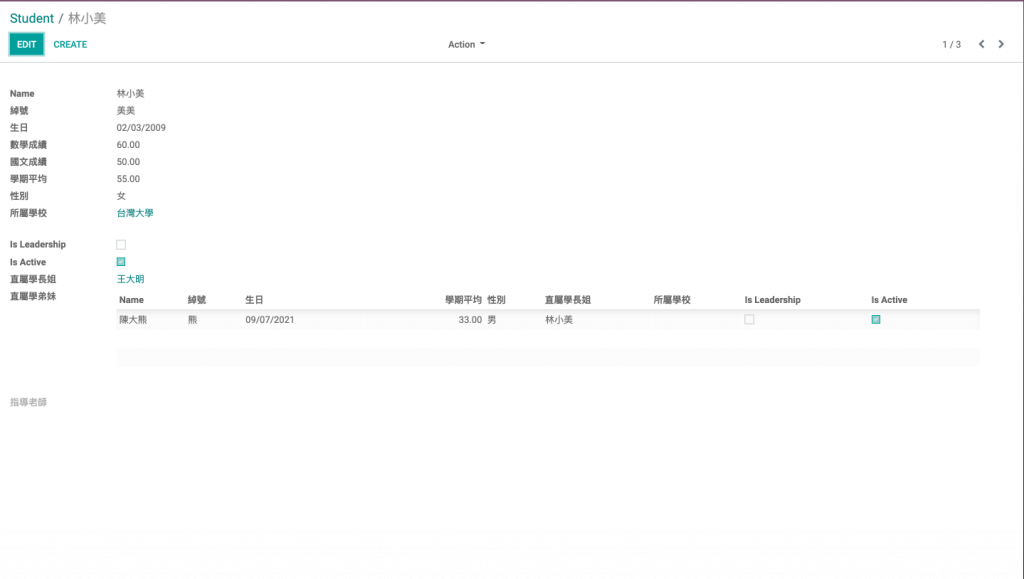
最初就會如圖,依照field逐條列出。
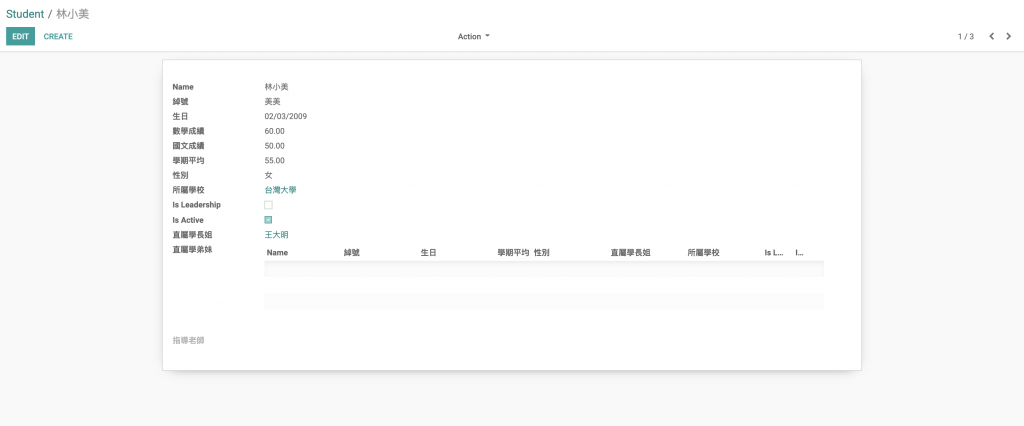
我們以<sheet>標籤將field集合成一張卡片
<form>
<sheet>
<field name="name"/>
<field name="nickname"/>
<field name="birthday"/>
<field name="math_score"/>
<field name="chinese_score"/>
<field name="avg_score"/>
<field name="gender"/>
<field name="school_id"/>
<field name="is_leadership"/>
<field name="is_active"/>
<field name="senior_id"/>
<field name="junior_ids"/>
<field name="teacher_ids" widget="many2many_tags"/>
</sheet>
</form>

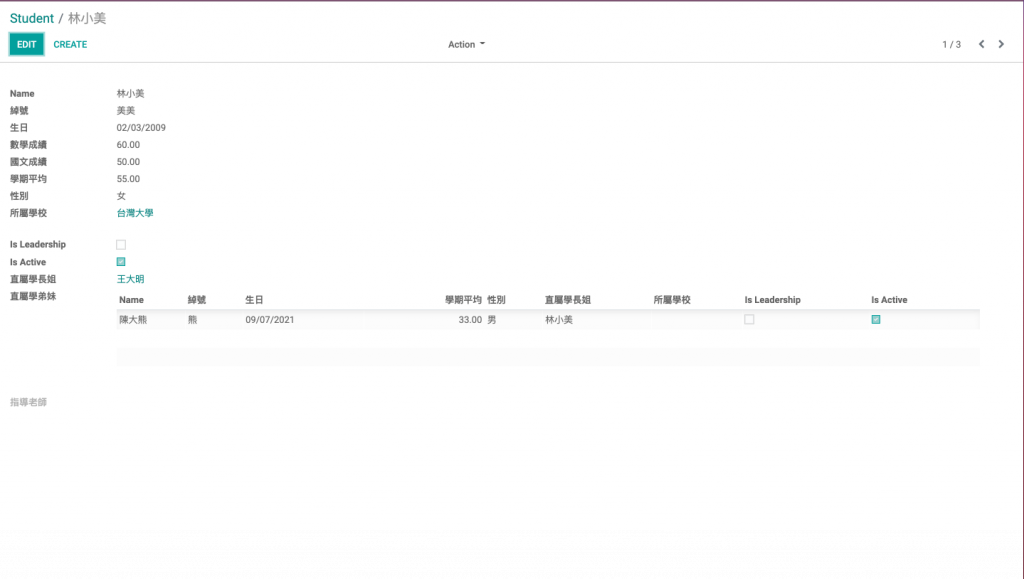
我們可以以<group>標籤區隔需要的區塊
<form>
<sheet>
<group>
<field name="name"/>
<field name="nickname"/>
<field name="birthday"/>
<field name="math_score"/>
<field name="chinese_score"/>
<field name="avg_score"/>
<field name="gender"/>
<field name="school_id"/>
</group>
<group>
<field name="is_leadership"/>
<field name="is_active"/>
<field name="senior_id"/>
<field name="junior_ids"/>
<field name="teacher_ids"/>
</group>
</sheet>
</form>

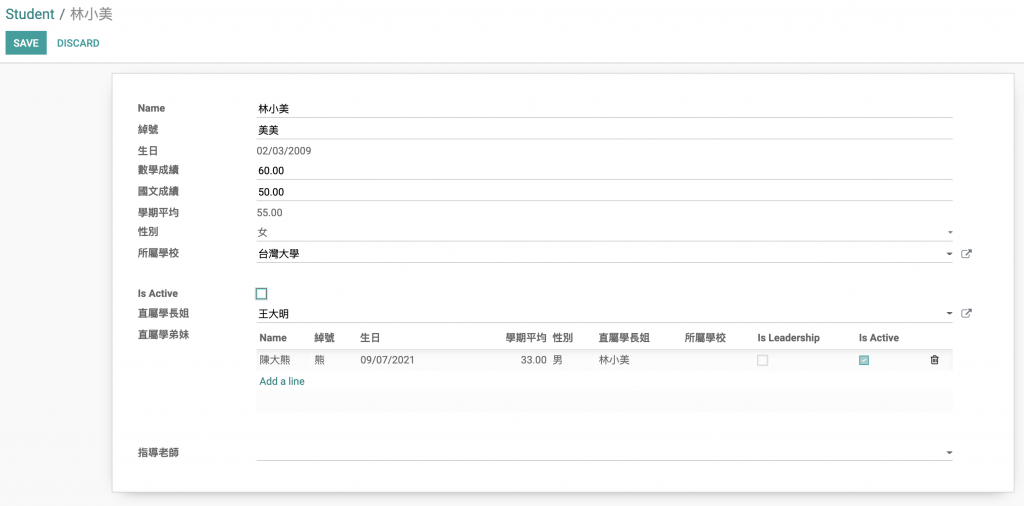
field內也有很多參數可以設置,我們將生日設為readonly='1' 常用於透過API新增,並讓使用者無法透過Odoo View去修改,並用attr去控制is_leadership欄位在學生不在學的時候不會出現,讓畫面更有邏輯和客製化。
attr: 設定field內參數,常來設置複數參數readonly 、invisible寫法也會用到之前的domain來限制條件,基本上這兩個參數也建議在view裡面設定,避免在model裡面寫死。
widget :對於不同的field type內,可以透過此欄內變更顯示,如此欄位選擇老師就會以tag的方式顯示,否則就會像學弟妹會以form的形式出現。
<form>
<sheet>
<group>
<field name="name"/>
<field name="nickname"/>
<field name="birthday" readonly="1"/>
<field name="math_score"/>
<field name="chinese_score"/>
<field name="avg_score"/>
<field name="gender"/>
<field name="school_id"/>
</group>
<group>
<field name="is_leadership" attrs="{'invisible': [('is_active', '=', False)]}"/>
<field name="is_active"/>
<field name="senior_id"/>
<field name="junior_ids"/>
<field name="teacher_ids" widget="many2many_tags"/>
</group>
</sheet>
</form>

基本的介紹就到這邊,其實View通常會回去看odoo source code裡的設定在做延伸,之後我們會做一個繼承延伸的應用,明天來介紹Odoo的search view。
